
자연스러운 배경
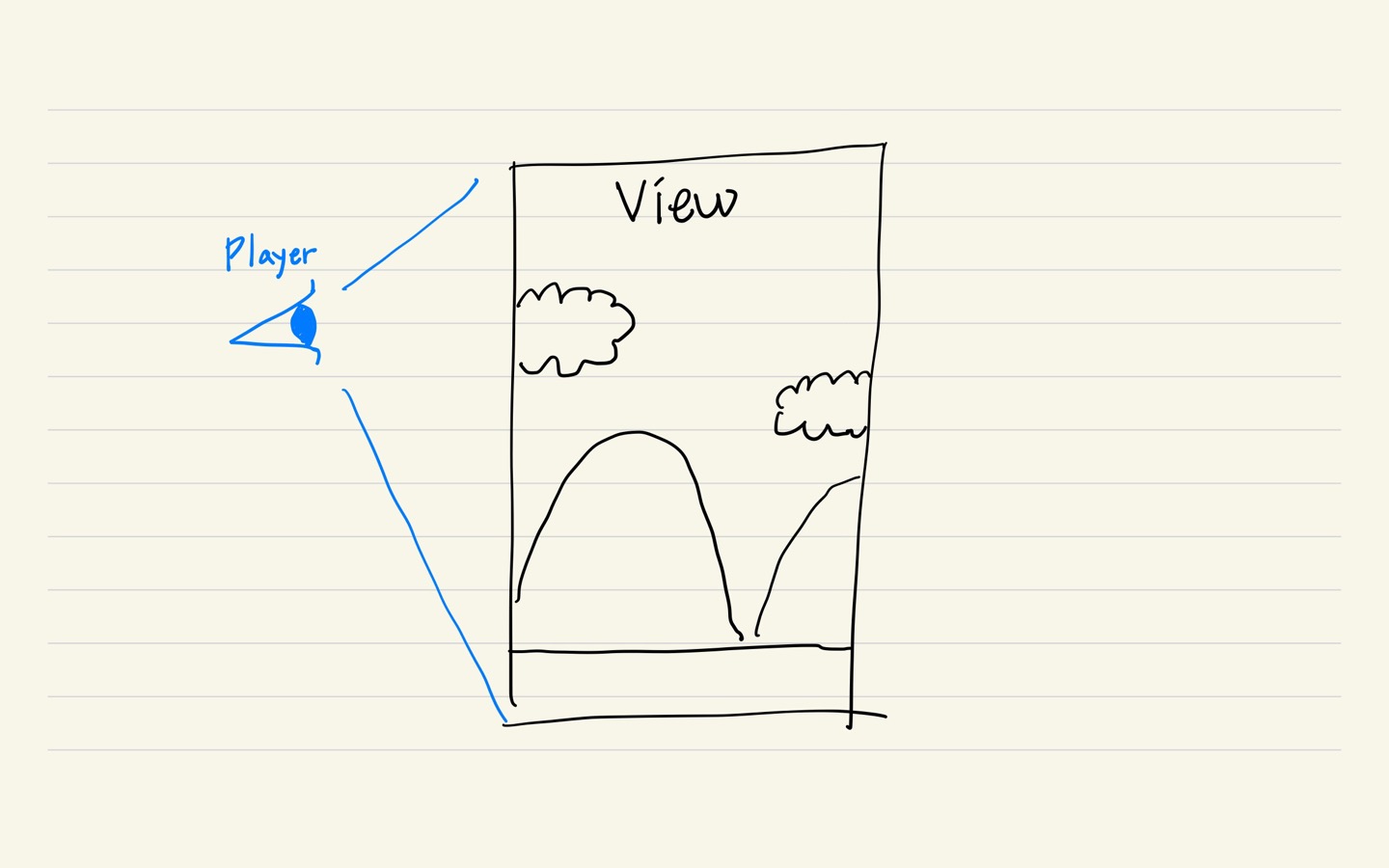
슈퍼마리오나 평범한 2D 게임이면 배경이 자연스럽게 흘러갑니다. 이러한 배경들을 자세히 관찰하면 반복이 되고 있습니다. 이는 리소스 절약도 되며, 이미지가 흐르고 있기 때문에 단조로움에서도 벗어나는 효과를 주기도 합니다.
방법
유니티로 표현하는 방법은 총 2가지입니다.
- 같은 배경 이미지 2개를 사용하여 반복한다.
- Shader의 기능을 사용하여 Offset을 조절한다.
1. 같은 배경 이미지를 2개를 반복한다.
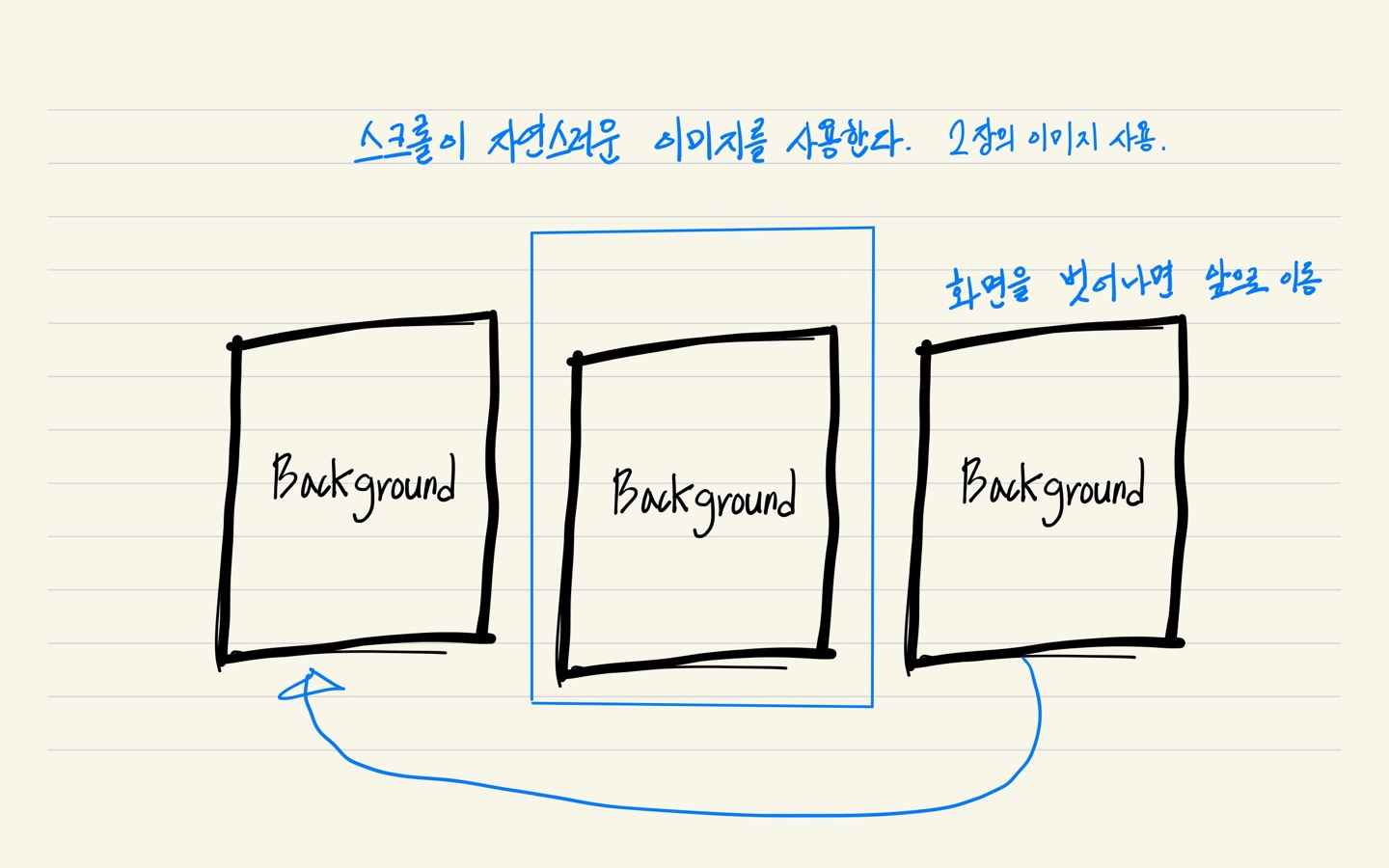
생각보다 단순합니다. 스크롤링에 자연스럽운 2개의 이미지를 이어주는 것입니다.
- 1번 이미지 -> 2번 이미지 -> 1번 이미지 -> 2번 이미지

위 그림과 같이 화면 밖으로 벗어난 이미지는 다시 앞으로 이동시켜주면 되겠습니다.
스크립트
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class BackgroundScrolling : MonoBehaviour
{
#region Inspector
public SpriteRenderer spriteRenderer;
public float interval;
public float speed = 1f;
#endregion
private List<SpriteRenderer> spriteRenderers = new List<SpriteRenderer>();
private int firstIndex = 1;
private void Awake()
{
// 원본 이미지를 하나 더 복제한다.
var newSpriteRenderer = Instantiate<SpriteRenderer>(spriteRenderer);
newSpriteRenderer.transform.SetParent(this.transform);
spriteRenderers.Add(spriteRenderer);
spriteRenderers.Add(newSpriteRenderer);
SortImage();
}
/// <summary>
/// 이미지 정렬
/// </summary>
private void SortImage()
{
for (int i = spriteRenderers.Count - 1; i >= 0 ; i--)
{
var spriteRenderer = spriteRenderers[i];
spriteRenderer.transform.localPosition = Vector3.left * interval * i;
}
}
private void Update()
{
UpdateMoveImages();
}
/// <summary>
/// 이미지 이동 업데이트
/// </summary>
private void UpdateMoveImages()
{
float move = Time.deltaTime * speed;
for (int i = 0; i < spriteRenderers.Count; i++)
{
var spriteRenderer = spriteRenderers[i];
spriteRenderer.transform.localPosition += Vector3.right * move;
if (spriteRenderer.transform.localPosition.x >= interval)
{
spriteRenderer.transform.localPosition = new Vector3(spriteRenderers[firstIndex].transform.localPosition.x - interval, 0f, 0f);
firstIndex = spriteRenderers.IndexOf(spriteRenderer);
}
}
}
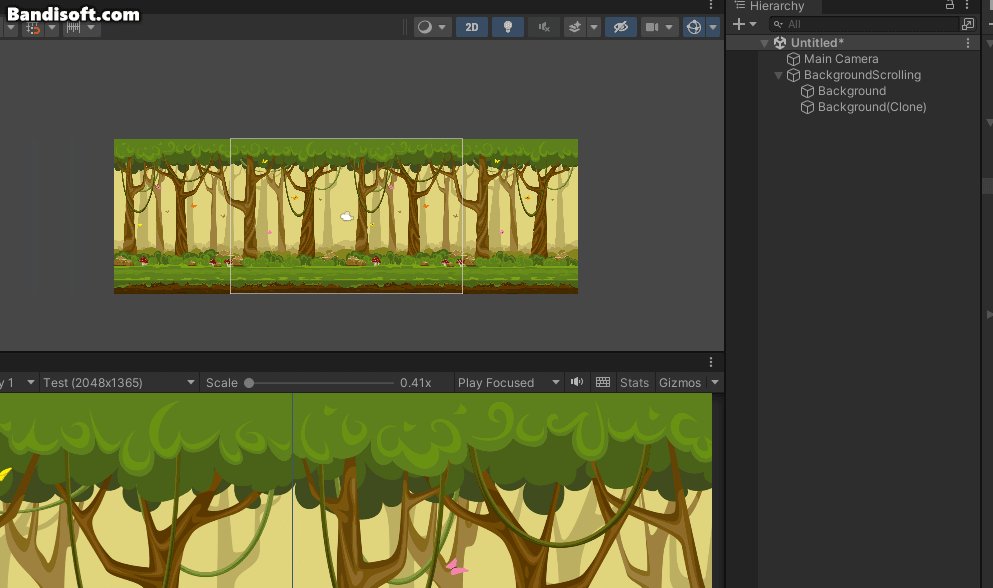
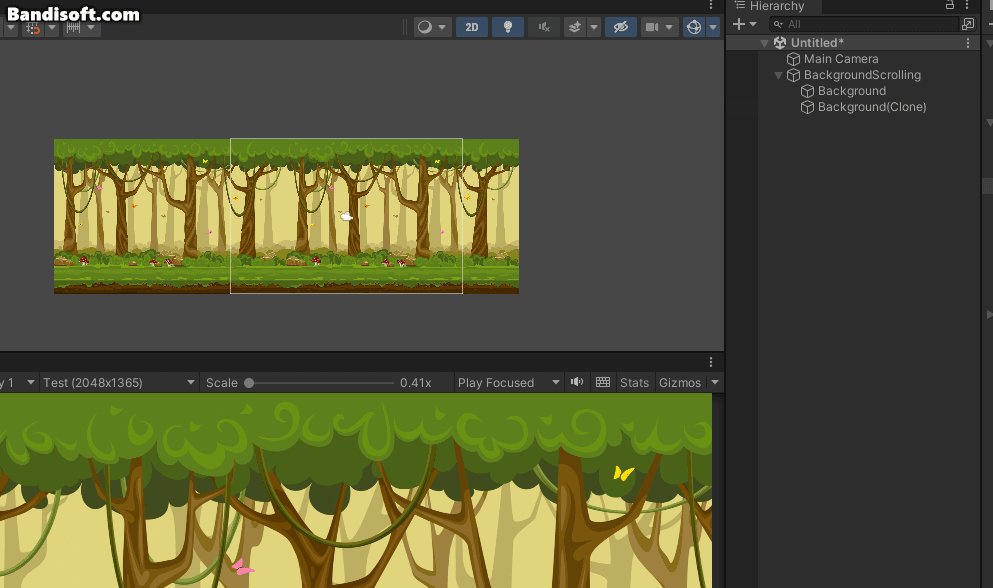
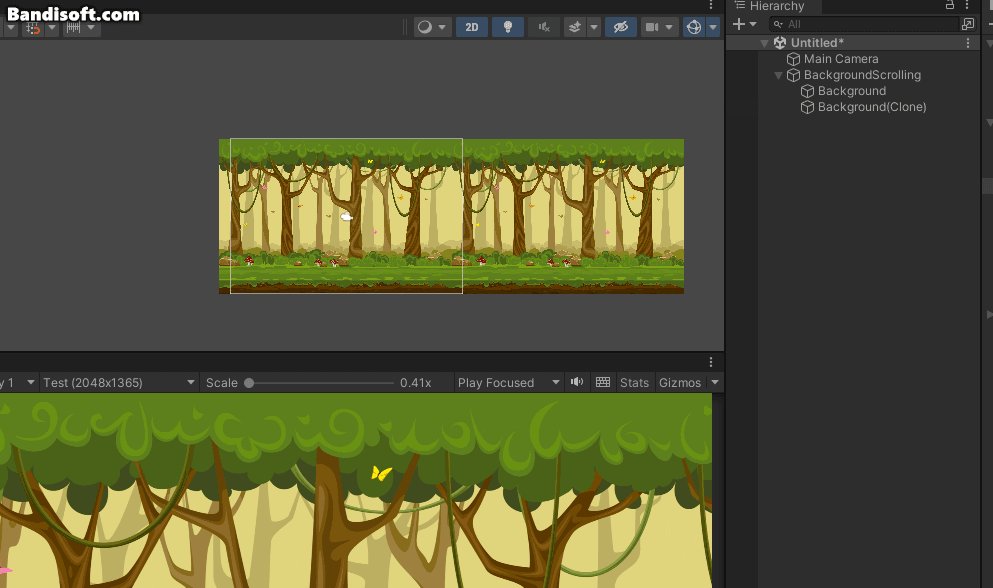
}예제

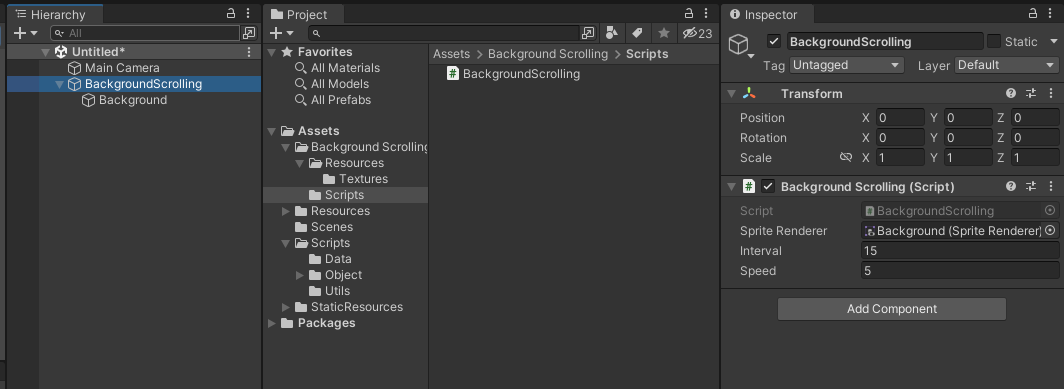
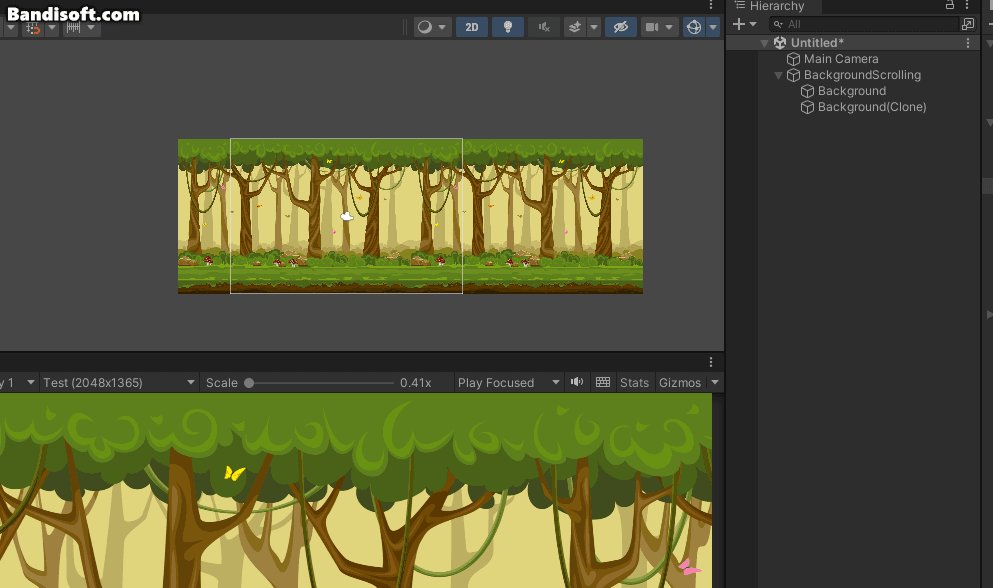
위와 같이 세팅해주고 실행하면 아래와 같은 결과가 나온다.

2. Shader를 이용하는 방법
유니티에서 지원하는 포맷 중, 이미지 자체를 반복(Repeat)하는 기능이 있습니다. 이 텍스쳐를 Material에 넣고, Offset을 조절하는 방법입니다. 직접 이미지를 옮기는 것보다 셰이더를 활용하는 개념이어서 좀 더 깔끔하게 처리할 수 있습니다.
스크립트
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class BackgroundScrolling : MonoBehaviour
{
#region Inspector
public Renderer renderer;
public float speed = 1f;
#endregion
private void Update()
{
float move = Time.deltaTime * speed;
renderer.material.mainTextureOffset += Vector2.right * move;
}
}예제
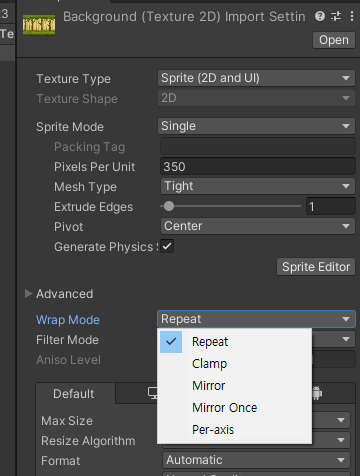
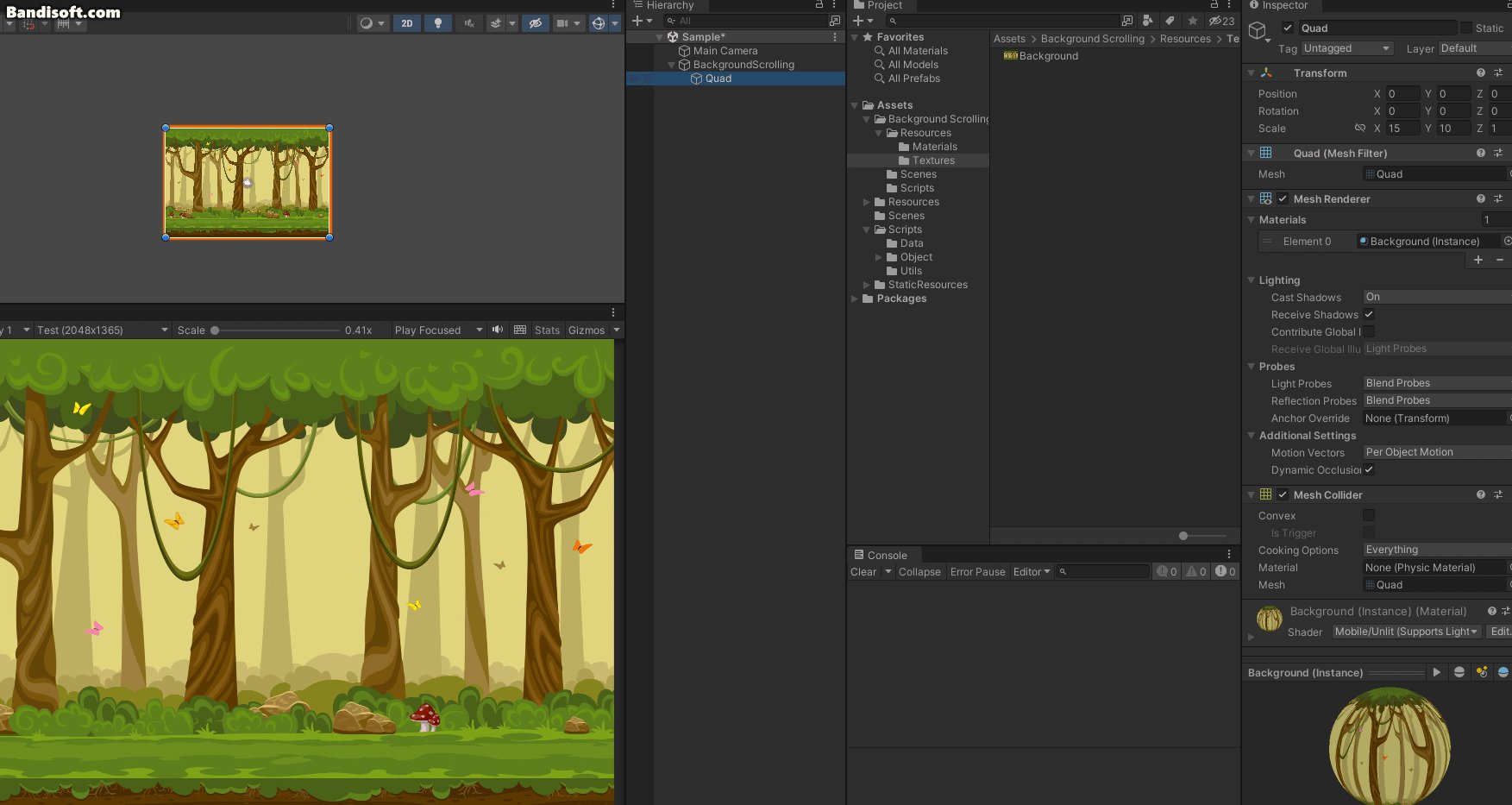
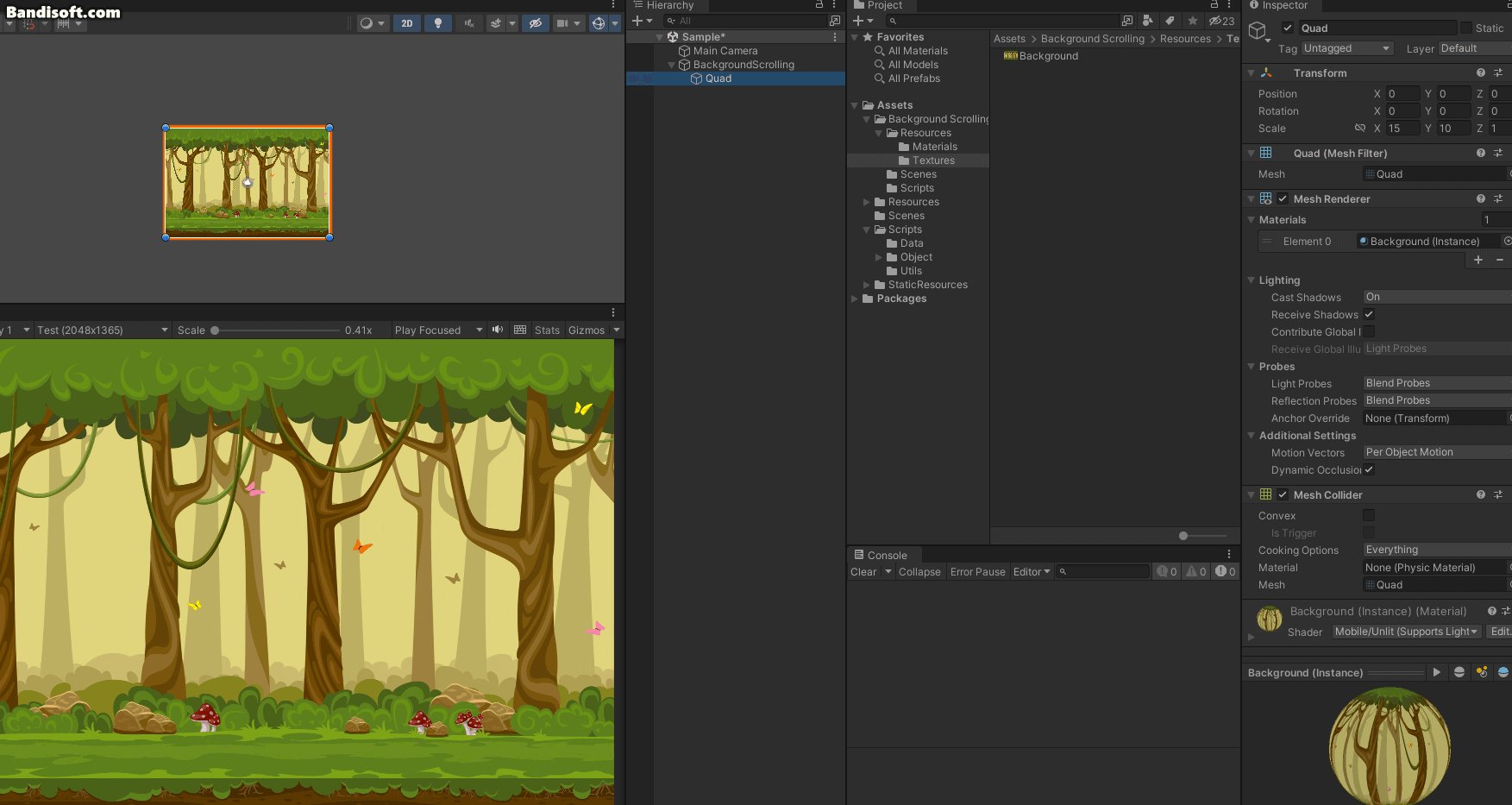
1. 먼저 사용할 이미지의 Wrap Mode를 Repeat으로 설정해준다.

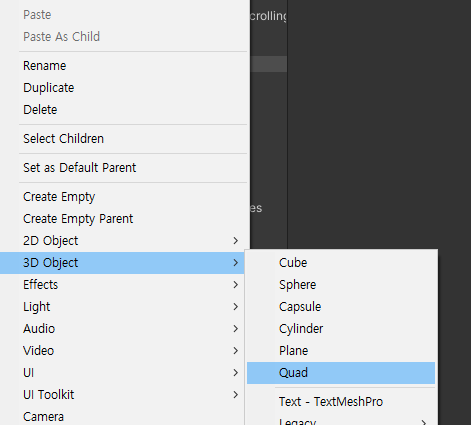
2. Quad로 생성한다.

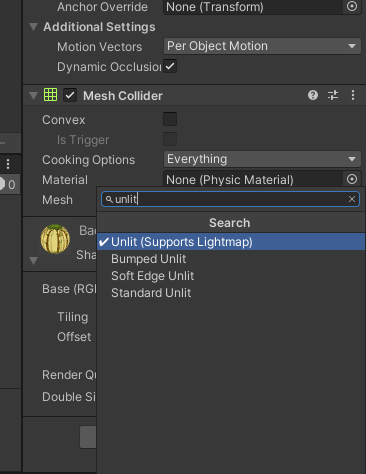
3. Shader를 교체해준다.

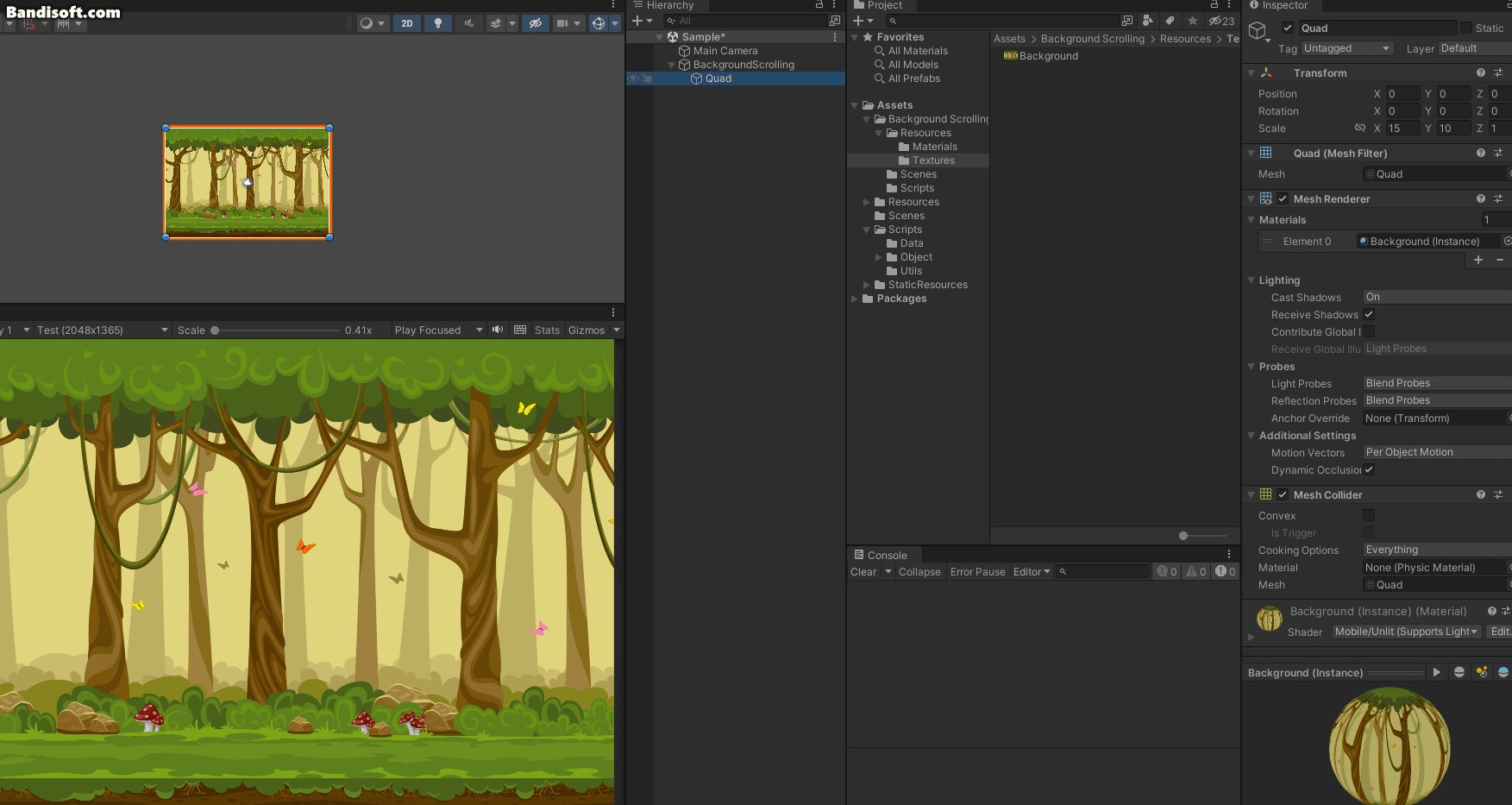
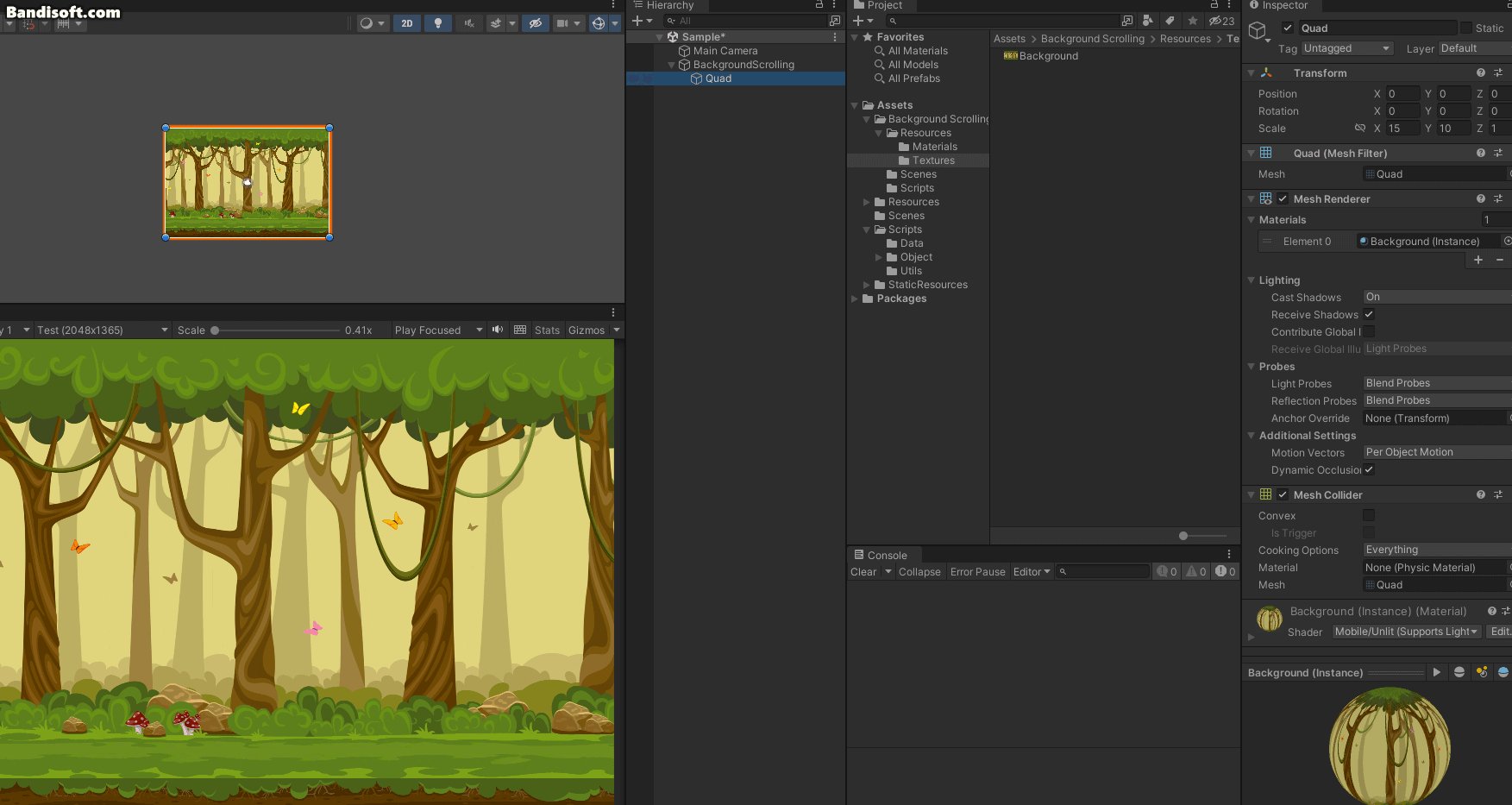
4. Material의 Offset을 조절하여 사용한다.

마무리
배경 스크롤 방식은 사실 배경이 아니고도 여러가지 상황에서도 쓰입니다. 스크롤이 어떻게 쓰이면 좋은지를 항상 고민해보세요. :)
'Study' 카테고리의 다른 글
| Unity, 베지에 곡선으로 포물선 만들기 (Bezier Curve) (0) | 2023.03.01 |
|---|---|
| C#, 여러 개의 결과 값을 받아오기 (out, Tuple) (0) | 2022.10.24 |
| Unity, 오브젝트 풀링(Object Pooling) (0) | 2022.09.27 |
| 'Call by value'와 'Call by reference'의 차이 (0) | 2022.09.13 |
| 프로그램의 정확 시간 측정이 어려운 이유와 해결 방법 제시 (0) | 2022.08.16 |




댓글